1、需求
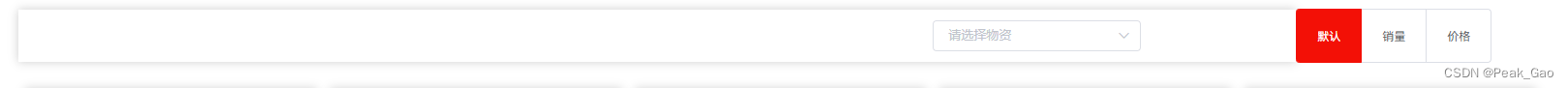
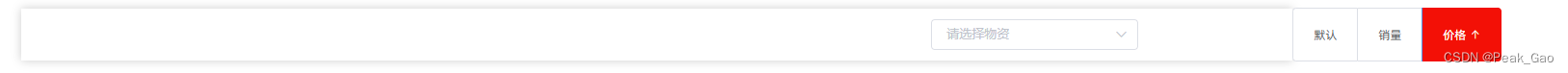
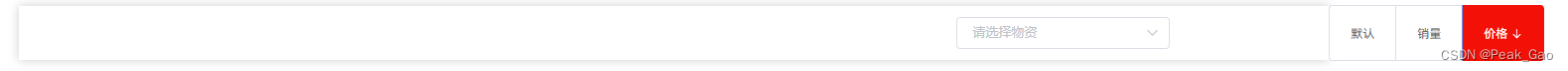
电商首页需求,需要做个单选框,然后点击选中切换图标方向及更换价格升倒序,如下图:




从官网文档看,单选框支持change event,使用click加载按钮处不会触发选中
但是使用 @click.native 事件不做处理的话会发送多次请求
解决方案如下:
<el-radio-group v-model="buttonRightRadio" id="buttonRightRadio">
<el-radio-button label="default" @click.native="sortBy('default',$event)">默认</el-radio-button>
<el-radio-button label="sales" @click.native="sortBy('sales',$event)">销量
<i :class="{'el-icon-top': sortType === 'sales' && sortDirection === 'desc', 'el-icon-bottom': sortType === 'sales' && sortDirection === 'asc'}"></i>
</el-radio-button>
<el-radio-button label="price" @click.native="sortBy('price',$event)">价格
<i :class="{'el-icon-top': sortType === 'price' && sortDirection === 'desc', 'el-icon-bottom': sortType === 'price' && sortDirection === 'asc'}"></i>
</el-radio-button>
</el-radio-group>
sortBy(type, event) {
//此处解决发送多次请求
if (event.target.tagName != 'INPUT') {
return;
}
if (type === 'default') {
this.sortType = '';
this.sortDirection = '';
this.load();
return;
}
if (this.sortType === type) {
// 如果当前已经是该排序方式,则切换排序方向
this.sortDirection = this.sortDirection === 'desc' ? 'asc' : 'desc';
this.load()
} else {
// 如果当前不是该排序方式,则设置为该排序方式,并将排序方向设为降序
this.sortType = type;
this.sortDirection = 'desc';
this.load()
}
},






评论区